Intro
Javascript
-
Lightweight
-
Interpreted
-
Designed for creating network-centric application
-
Integrated in HTML
-
Object-Oriented capabilities
- It has objects which can contain data and methods that act upon that data.
- It does not have classes, but it does have constructors which do what classes do, including acting as containers for class variables and methods. It does not have class-oriented inheritance, but it does have prototype-oriented inheritance.
- The two main ways of building up object systems are by inheritance (is-a) and by aggregation (has-a). JavaScript does both, but its dynamic nature allows it to excel at aggregation.
-
Open and cross-platform
-
Untyped language (JavaScript variable can hold value of any data type)
-
Single Threaded
Advantages of JavaScript
- Less server interaction
- Immediate feedback to visitors
- Increased interactivity
- Richer interfaces
Syntax
- Case sensitive
Features
- First Class Functions
- Prototype Based - Supports objects but not classes
- Event Loops
- Callback Functions - A function sent as a parameter to other function (Since javascript supports first class functions)
- Asynchronous - Asynchronous JavaScript for Steady App Performance | Toptal
Console Logs
- console.log()
- console.warn()
- console.error()
- console.table()
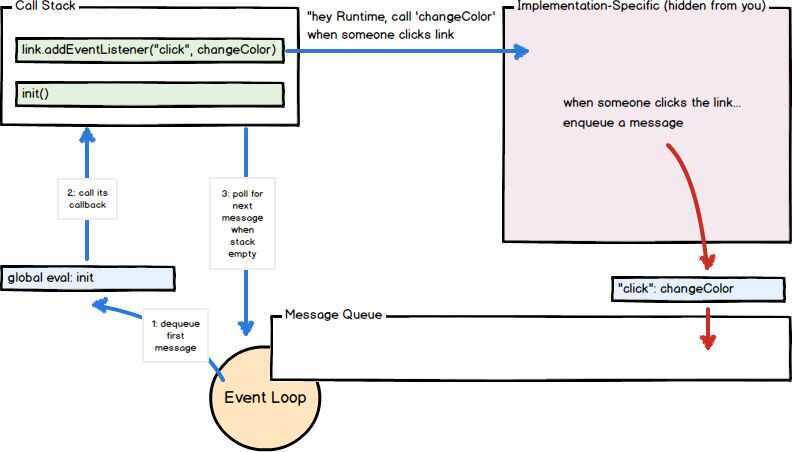
EventLoop
The event loop is the term given to the process of the waiting for the queue to receive a message synchronously.The increment that the event loop moves in is called a 'tick', and every time it 'ticks' it checks if the call stack is empty, if so , it adds the top function in the event queue to the call stack and executes it.Once it is finished processing this function it starts ticking again. This diagram is simple and great.

https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop
https://www.youtube.com/watch?v=8aGhZQkoFbQ
V8 JS Engine - https://www.youtube.com/watch?v=xckH5s3UuX4&ab_channel=freeCodeCampTalks
https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif
Service Workers
- Runs in background
- Alternative to AppCache
https://developers.google.com/web/fundamentals/primers/service-workers
ModernJS
- We define variables with let and const statements. For the purposes of the React documentation, you can consider them equivalent to var.
- We use theclasskeyword to define JavaScript classes. There are two things worth remembering about them. Firstly, unlike with objects, youdon'tneed to put commas between class method definitions. Secondly, unlike many other languages with classes, in JavaScript the value ofthisin a method depends on how it is called.
- We sometimes use=>to define "arrow functions". They're like regular functions, but shorter. For example,
x => x *2is roughly equivalent tofunction(x) { return x* 2; }. Importantly, arrow functions don't have their own this value so they're handy when you want to preserve the this value from an outer method definition.
https://gist.github.com/gaearon/683e676101005de0add59e8bb345340c
ECMAScript - European Computer Manufactures Association Script (ES)
A scripting language specification on which the syntax of JavaScript - along with Jscript and ActionScript - is based
https://codeburst.io/javascript-wtf-is-es6-es8-es-2017-ecmascript-dca859e4821c
https://www.taniarascia.com/es6-syntax-and-feature-overview
ECMAScript 2015, also known as ES6, introduced many changes to JavaScript.
ES Modules
https://www.freecodecamp.org/news/javascript-modules-beginners-guide
Learning
https://www.30secondsofcode.org/js/p/1
https://github.com/ryanmcdermott/clean-code-javascript
References
- Javascript: The Definitive Guide
- https://medium.freecodecamp.org/here-are-examples-of-everything-new-in-ecmascript-2016-2017-and-2018-d52fa3b5a70e
- Why I hate JS - https://charlieharvey.org.uk/page/javascript_the_weird_parts
- https://www.toptal.com/javascript/tips-and-practices
- https://www.freecodecamp.org/news/how-javascript-implements-oop
- https://www.freecodecamp.org/news/complete-introduction-to-the-most-useful-javascript-array-methods
- https://www.freecodecamp.org/news/javascript-lexical-scope-tutorial
- https://www.freecodecamp.org/news/synchronous-vs-asynchronous-in-javascript
- https://www.freecodecamp.org/news/learn-javascript-form-validation-by-making-a-form
- https://github.com/airbnb/javascript
- https://www.freecodecamp.org/news/execution-context-how-javascript-works-behind-the-scenes
- https://www.freecodecamp.org/news/javascript-es-modules-and-module-bundlers
- https://www.freecodecamp.org/news/lexical-scope-in-javascript
- https://www.freecodecamp.org/news/objects-in-javascript-for-beginners
- JavaScript Tips to Help You Build Better Web Development Projects
- How to Use JavaScript Promises - Callbacks, Async/Await, and Promise Methods Explained
- Learn JavaScript Operators - Logical, Comparison, Ternary, and More JS Operators With Examples